Side modals
Improving UX for customer rentention...
case study of a global component
Modales laterales
Un solo componente para tareas complejas
caso de estudio de una mejora global
At first we used modals for warnings or asking for important information, however not all cases offered the best experience. I led the redesign to improve visibility and usability.
*To comply with my non-disclosure agreement, I have omitted and obfuscated confidential information in this case study. All information in this case study is my own and does not necessarily reflect the views of escala.
Context
Since I started as a user experience manager, wewanted to understand the use of modals, however we had not taken action to improve it, we were creating new features. The modals solved some interactions well, but some of them grew as the user’s needs grew and the modals were not enough.
Customer Sucess department was projecting churn and asked the product team to focus on improvements and features that would help customer retention. This led me to redesign some complex modals to improve visibility and usability.

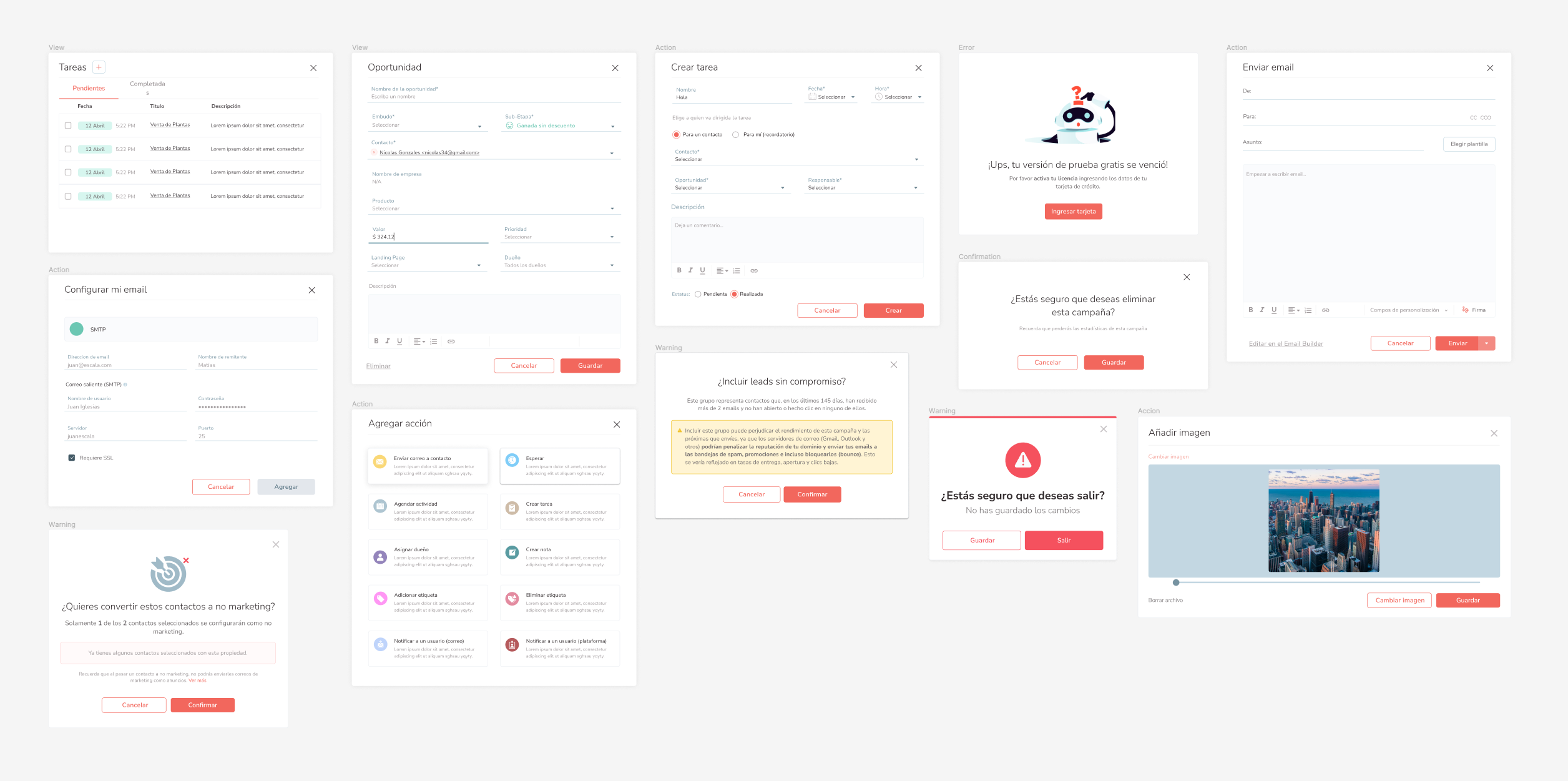
Different types of modals, click on the image to enlarge it.
My Role
As UX Lead, I mentored a team of 2 designers through all stages of the design lifecycle. The design process I followed and championed includes the research, prototyping, design and launching the improvement.
Team
Juan Iglesias – UI Engineer
Luis Iriarte – UX Designer
The problems and the final solution
The user need to open a modal to see or edit a deal’s information.
Before – To consult information about other deals, the user had to exit the modal.
After – The user can navigate the deal’s screen, while editing or creating another one.
We had modals that made some tasks more difficult, breaking the user’s flow.
Before – Users reported that the experience of changing the time of an activity related to an opportunity, was very frustrating. They had to leave the Deals page and click 4 or 5 times in total to achieve this task.
After – The user can edit information related to contacts associated with the deals, without losing sight of the rest of the deals..
No standard, a lot of custom code
Before there were various styles of modals for different situations, no standard. Then just one component for all the complex tasks
First toughts
The first version of the solution was not very radical but it solved the biggest pain of the users quickly and did not represent much programming effort. However the user would not be able to consult any information outside of the modal. We had to go even further.
Redefiniendo el uso de los modales
Para crear un estándar, tendría que echar un vistazo a todos los modales de la plataforma y su clasificación por función. Analicé varios flujos con modales que contenían acciones complejas, estos fueron en los que me enfoqué.
Ahora solo tenía que encontrar un forma de brindar información en demanda, de forma que no obstruyera el flujo ni la visibilidad. Fue entonces que llegué a los modales laterales. Necesitaba una propuesta con los mismos flujos que analicé anteriormente para asegurarme que este nuevo componente no causara problemas.
Segunda iteración
El resultado que resolvía todos los problemas, fue un componente que puede crecer de forma vertical, no ocupa toda la pantalla, se puede utilizar a traves de toda la plataforma y al ser modular, permite que podamos agregar información útil al usuario para que pueda acceder rápidamente a ella.
Arriba va una imagen de modales laterales aplicados a flujos con modales antiguos. Ver figma y la clasificación de modales, agarrar 3 ejemplos que se pueden convertir en modales laterales.
HandOff
Se entregó un componente con la documentación necesaria para entender su uso, además de la expicación de su anatomía. Asï programación podría estar seguro de saber dónde se pueden hacer iteraciones y dónde no.
Lanzamiento
Se acordó que el lanzamiento sería gradual, es decir, primero introduciríamos el modal en acciones nuevas y de creación de entidades. Después se harían los cambios correspondientes en el resto de interacciones.
This is a work in progress...
I’m working on it, please be patient 🙂